バンクーバーのデザイン会社におけるウェブ制作ワークフロー

勤務先Annual Partyの一幕
Frog Advent Calendar 2016 22日目。こちらのデザイン会社のウェブ制作ワークフローについて紹介します。
そもそもデザイン会社とは
Design Agencyというとデザイン以外の部分はパートナー企業と提携してやっていることが多いため、ウェブ制作を内製しているような会社はDigital AgencyやInteractive Agency若しくはより大きいくくりでCreative Agencyと呼ばれます。
とはいえ各社が明確な定義に従ってラベリングをしているわけではないため境界線は曖昧。DeveloperとしてDigital Agencyに入ってみたものの開発は全て外注していたため業務は外注管理とQAだったという話を聞いたこともあります。
勤務先はブランディング・グラフィック・空間デザイン等もやっており、新規クライアントに会社の紹介をする際にはCreative Agencyと説明していることが多いですね。
参考: Defining a creative agency
Discovery Session & Creative Brief

Image from Pexels
プロジェクトの背景やゴール、ターゲット、顧客からの評価についてカジュアルな雑談形式で深掘りをしていく段階。クライアントチームとの最初の顔合わせの場でもあるのでマネージャーやデザインおよび開発チームのディレクターが同行することが一般的。ある程度のスケジュール感や技術仕様の概略についても話し合われたりします。
その後、プロジェクト指針をドキュメント化し、クライアントとの合意後に正式にプロジェクトが発足。
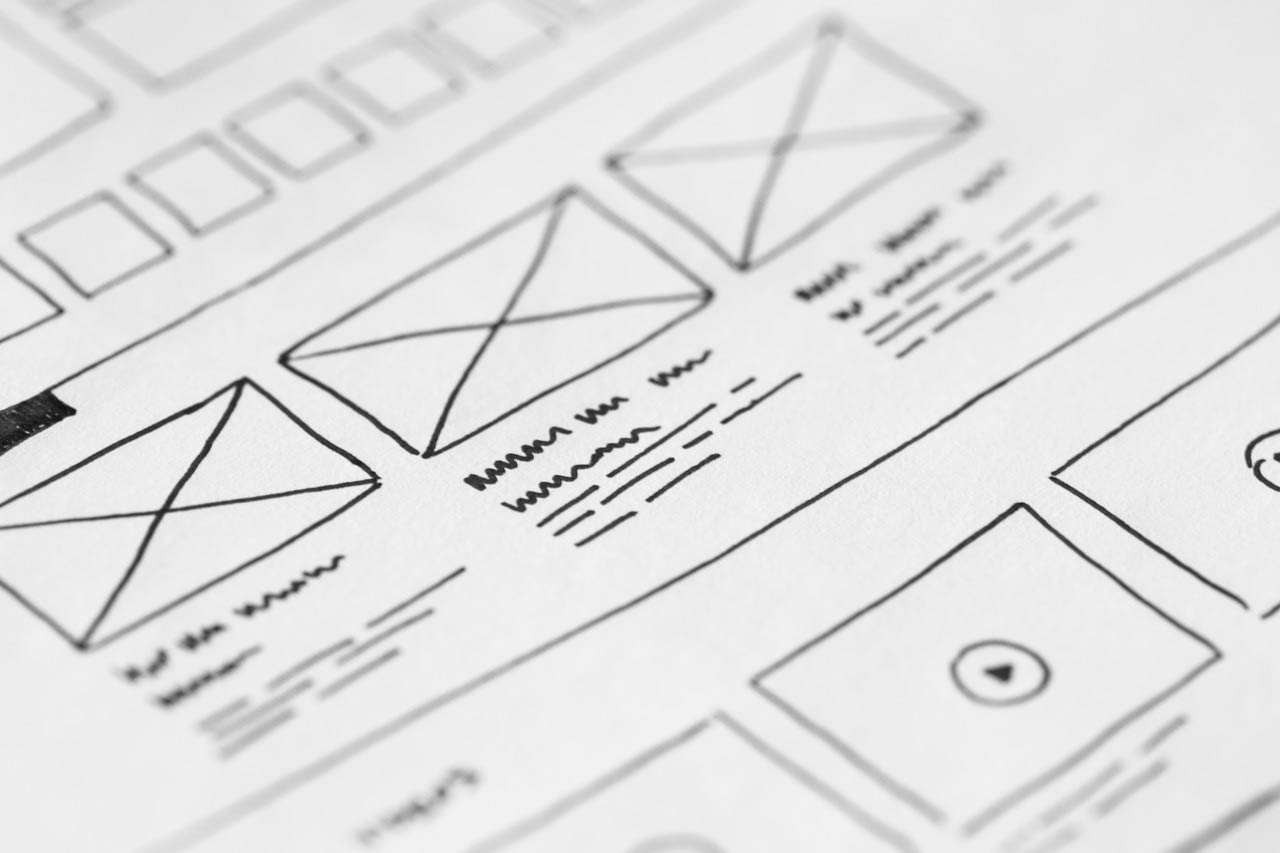
Information Architecture

Image from Pexels
情報設計。会社によってはUX。プロジェクト指針に基づきワイヤーフレームや機能概要、技術要件を作成。技術面はデベロッパーと相談しながら進め、予算と難易度含めて複数の機能案を提示することもあります。顧客へのプレゼンテーションを行い合意を経て次の段階へ。
使用されるツールとしては
- ワイヤーフレーム: OmnigraffleやSketch
- プレゼンテーション: Invision
Design
情報設計に基づきデザイン。ちょっと前まではPhotoshopでモックが作られていましたが、現在はSketchに完全移行。Eコマースのようにパフォーマンスが特に重要であったり、設計が複雑な場合はIA担当者・デザイナー・デベロッパー含めてミーティングします。顧客へのプレゼンテーションを行い合意を経て次の段階へ。
デザイナーはコードを書けるのか?
たまに海外のデザイナーはみんなコードを書ける、という意見を耳にしますが少なくともバンクーバーのデザイン会社においては必ずしもそんなことはありません。中にはデベロッパーからデザイナーへ職種を変えたような人もいますが、コードを書けない人のほうが多いのではないでしょうか。
デザイン会社の場合、グラフィックデザイナー出身・兼務といった体制がよく見られることも関係しているかもしれません。プロダクトやUIデザイナーになるとまた違うかと思います。
もちろんbtrax社の言うように【これからのスキル】デザイナーとエンジニアの境界線がどんどん無くなるの風潮はあります。ただ、業務的には
単純に考えても、インタラクション要素の増えて来ている最近のメディアやデバイスに対してデザインする場合、静止画だけで表現、説明する事には限界があるからである。例えばクライアントに対して、”この部分がぬるっと動くイメージになります”と伝えた所で全く想像がつかない。むしろ、デザイナーが考える最適な動きを自分自身で表現出来なければ仕事にならない。
のような点はデザインがわかるデベロッパーとデザイナーが補い合っている側面もあります。
デザイナーの英語力
よくある誤解でデザインスキルがあれば英語はそこまで喋ることができなくても大丈夫、という話もたまに聞きますが間違いです。ジュニアの段階なら多少は大目に見てもらえるのかもしれませんが…
デザインコンセプトを含めてプレゼンテーションをするには抽象表現と具体例の使い分けから北米でウケる話し方、文化的理解が必要です。帰国子女でもないのにその立場をこなしている友人の日本人デザイナー氏もいます。尊敬。
Development

IAとデザインをもとに開発。CMSベースで開発を行う。デプロイ先サーバーは会社、クライアントごとに様々。AWSに一本化しているところもあればクライアント先のサーバーにリモートアクセスして作業していたり等。
また、アニメーションが用いられる場合は簡単なモックをCSS等で作りデザイナーと調整しながら進めることもあります。
バージョン管理
Git + Bitbucket
タスク管理
Asana、小規模ならSlackチャンネル上のToDoリスト使うこともあります。
CMS
- WordPress: 一番多く使われてます
- Drupal: 大規模かつ堅牢性を求める場合に多いです
- WordPress + Woocommerce: WordPressベースでEコマースサイト
- Shopify: 小~中規模のEコマースサイトには最適。複雑な商品構成だと厳しい
- Craft CMS: 新しめのCMSでUIがわかりやすいとのこと。オープンソースではないです。
- その他、会社によっていろいろ
自分がよく使うのは
内部QA
BugHerd
クライアントQA
Staging serverにデプロイし、クライアントへ提示。合意されていない追加要求やデザイン・仕様変更については合理的な内容であれば見積もりを行い追加開発へ。合理的ではないと思われる場合は要求を押し返すべくディレクターが頑張ります。
基本的にクライアントは対等にプロジェクトを進めるパートナーであるという認識があり、無闇に変更の要望を受け入れることはあまりありません。もちろんやむを得ない場合もありますが…
納品とメンテナンス
当初の納期通りにリリースされることは滅多にありません。クライアント側が必要な情報提示を遅れた場合、その分納期が遅れます。その責任をこちらが残業で負担するという話は周りでは聞いたことがないです。
何を持って納品とするか、その後のメンテナンスはどちらがするかは契約による異なりますが基本的にはサーバーにデプロイし、こちらがメンテナンスを行うケースが多いです。
Party

Image from Pexels
普段はオフィスでBeer Friday、プロジェクト終了後にはバーやレストランで打ち上げ。弊社の場合は4時半~5時に始まり1時間ぐらいでさくっと帰る人は帰る、まったり飲みたい人は残るといった雰囲気。もちろん費用は会社負担。
日本の制作会社と比較はできませんが、なんとなく雰囲気がわかってもらえればと思います。